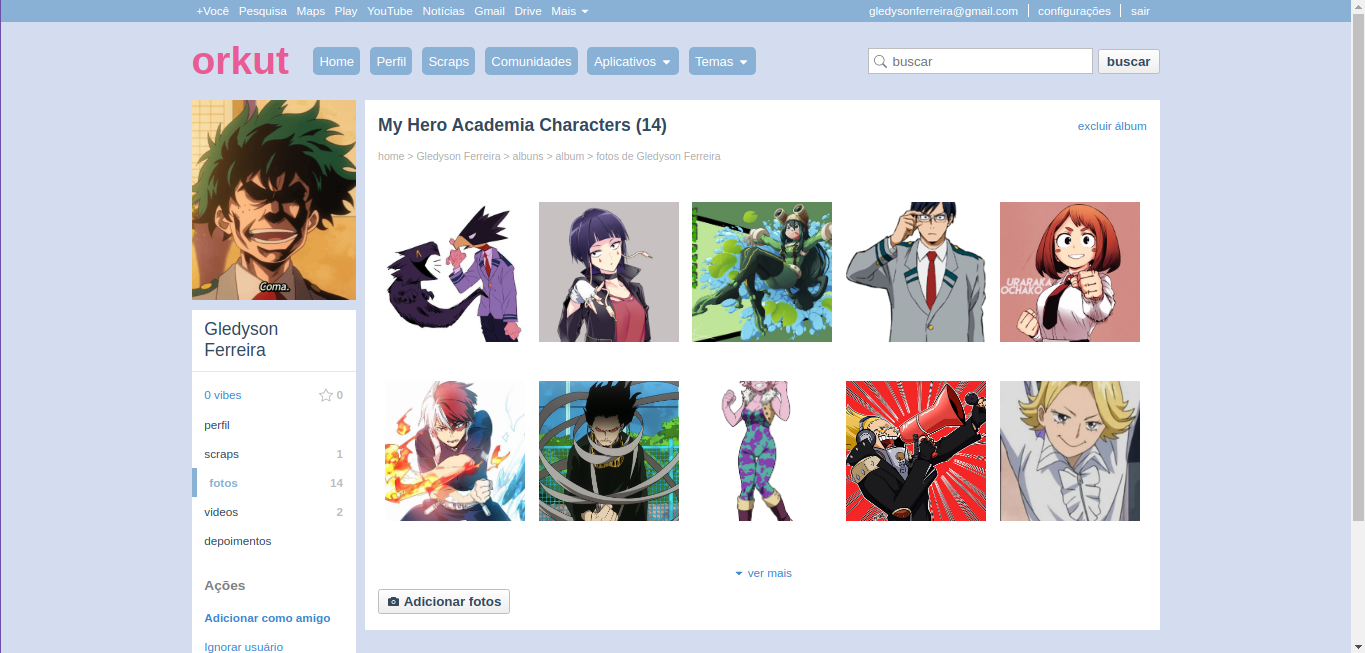
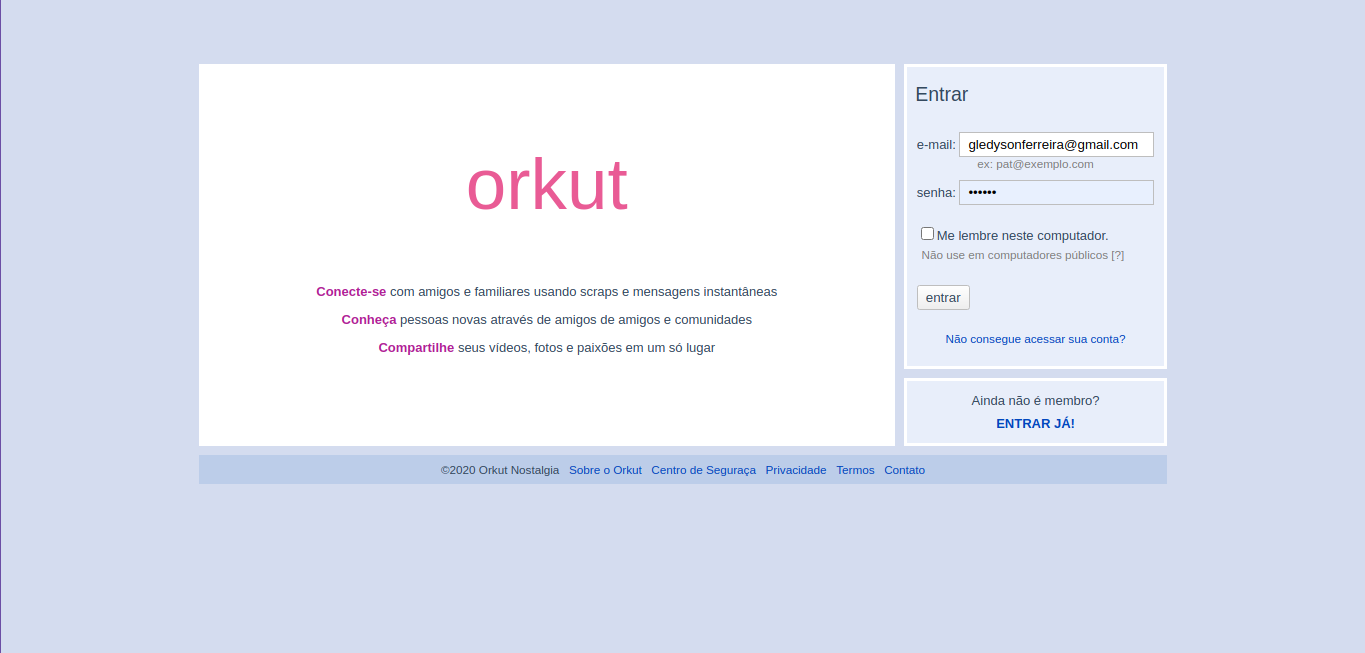
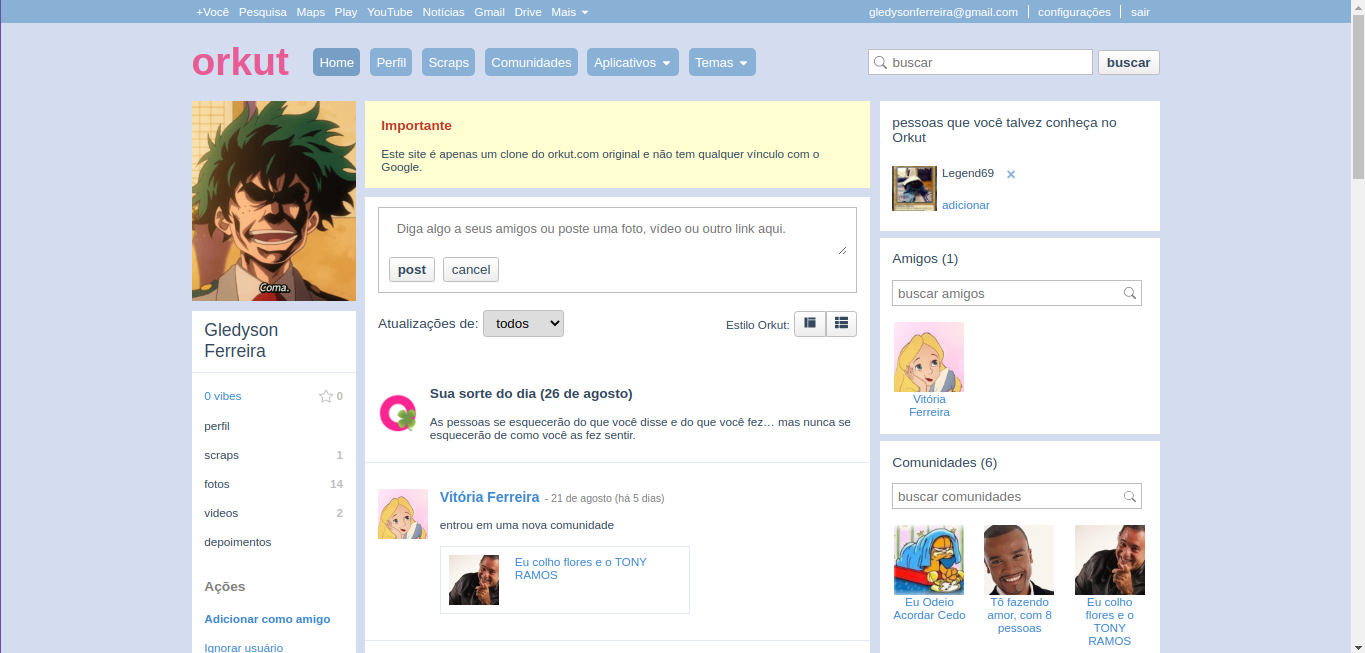
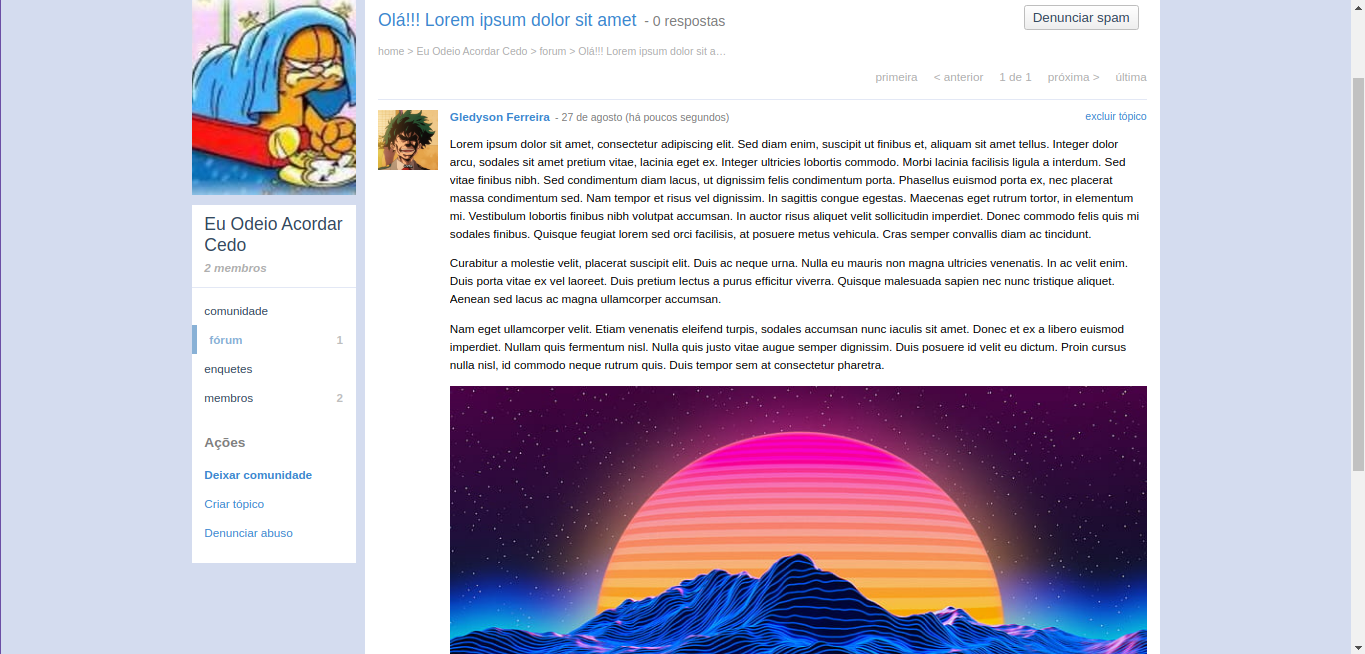
Clone do Orkut
Réplica full-stack da rede social. O projeto emula várias funcionalidades do site antigo, incluindo scraps, depoimentos, criação de comunidades, linha do tempo, álbum de fotos, habilidade de adicionar amigos à sua rede etc.
O app emprega Apollo e GraphQL como linguagem de comunicação da API. O backend é construído na linguagem NodeJS utilizando Apollo Server/GraphQL, Cloudinary (hospedagem de imagens) e PostgreSQL, com autenticação customizada baseada em JSON web tokens. No frontend, foi feito uso de ReactJS, Styled Components, Apollo Client/GraphQL, entre outros.
Jogo Brazilian Cat
Jogo de plataforma feito em Unity e C#. Controle um gato vagando pela noite de uma vizinhança brasileira, evitando as corujas e coletandas bistecas pelo caminho. Pixel-art feita por mim e recursos sonoros baixados de fontes livres de copyright na internet.
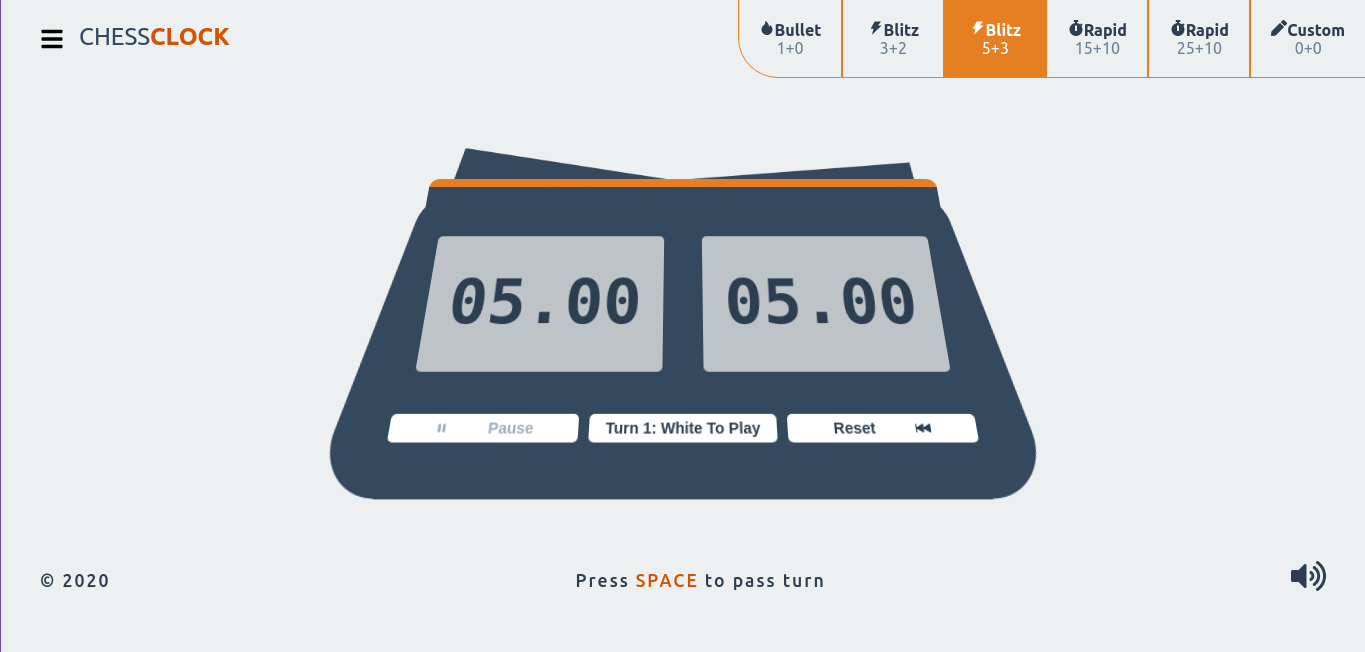
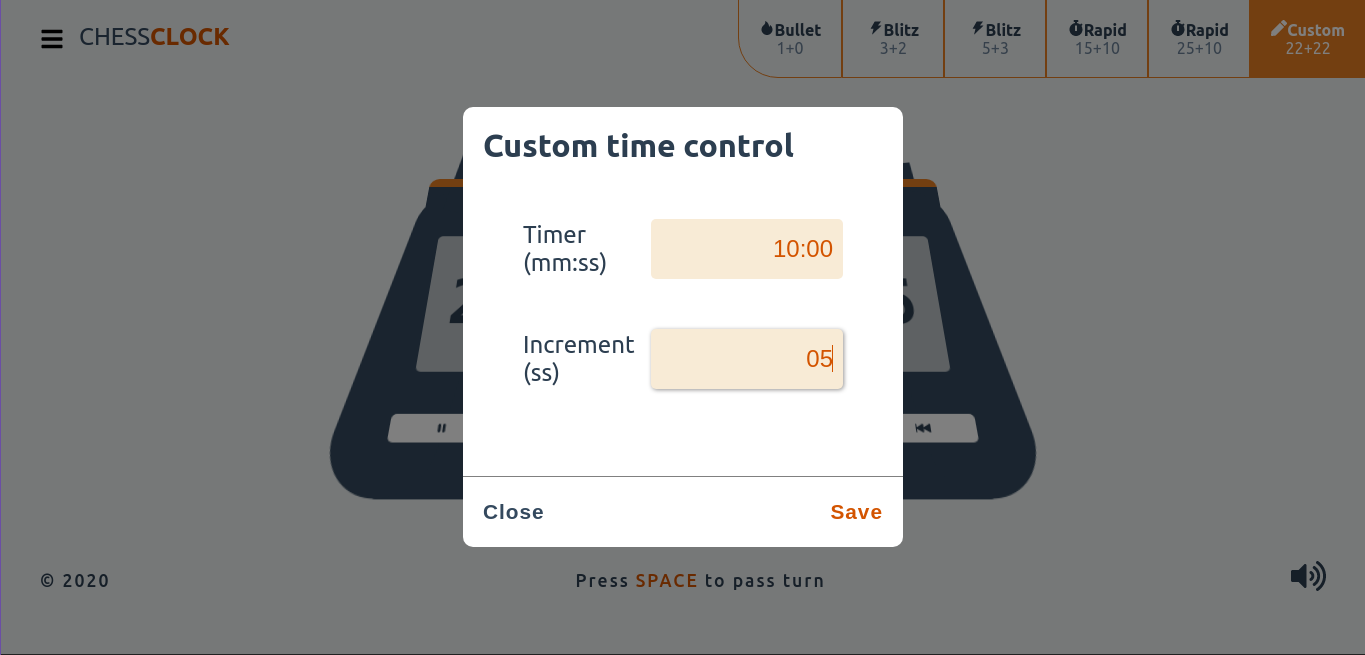
Temporizador de xadrez
Um temporizador de xadrez online que permite customizar o timer e o incremento de cada jogada. Feito para ser usado no computador ou celular para controlar o tempo das jogadas. Construído inteiramente no React e em CSS vanilla.
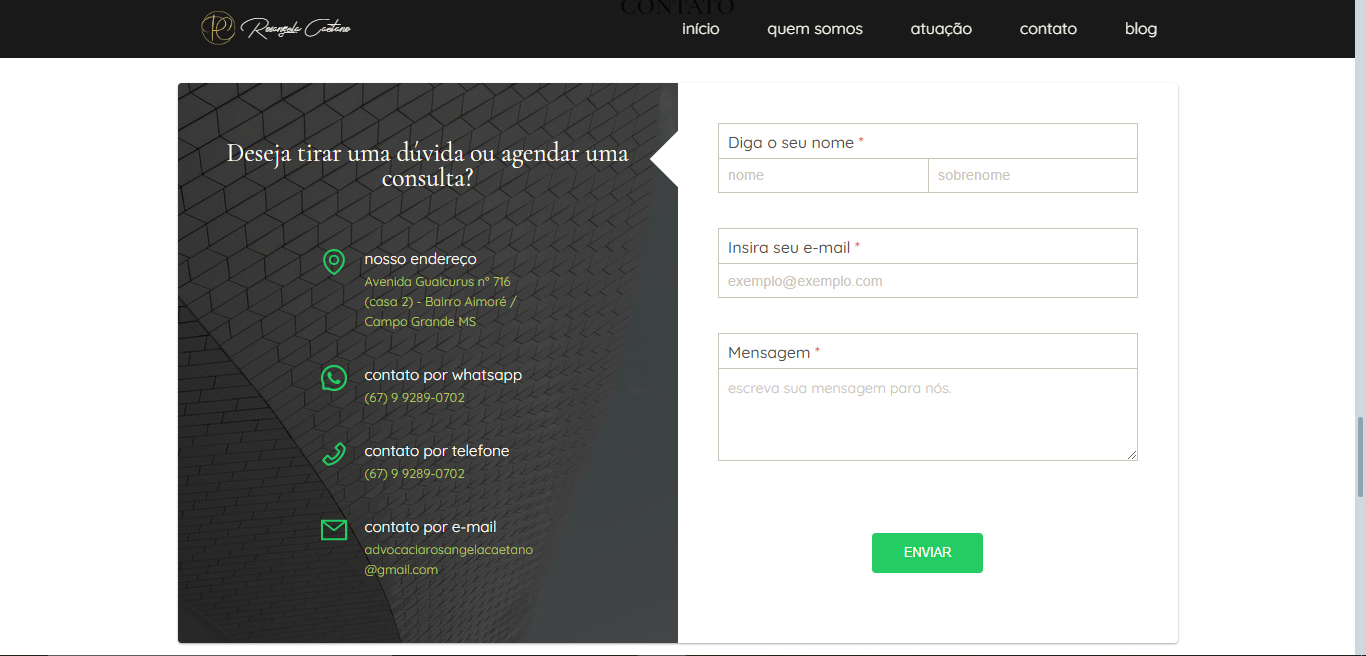
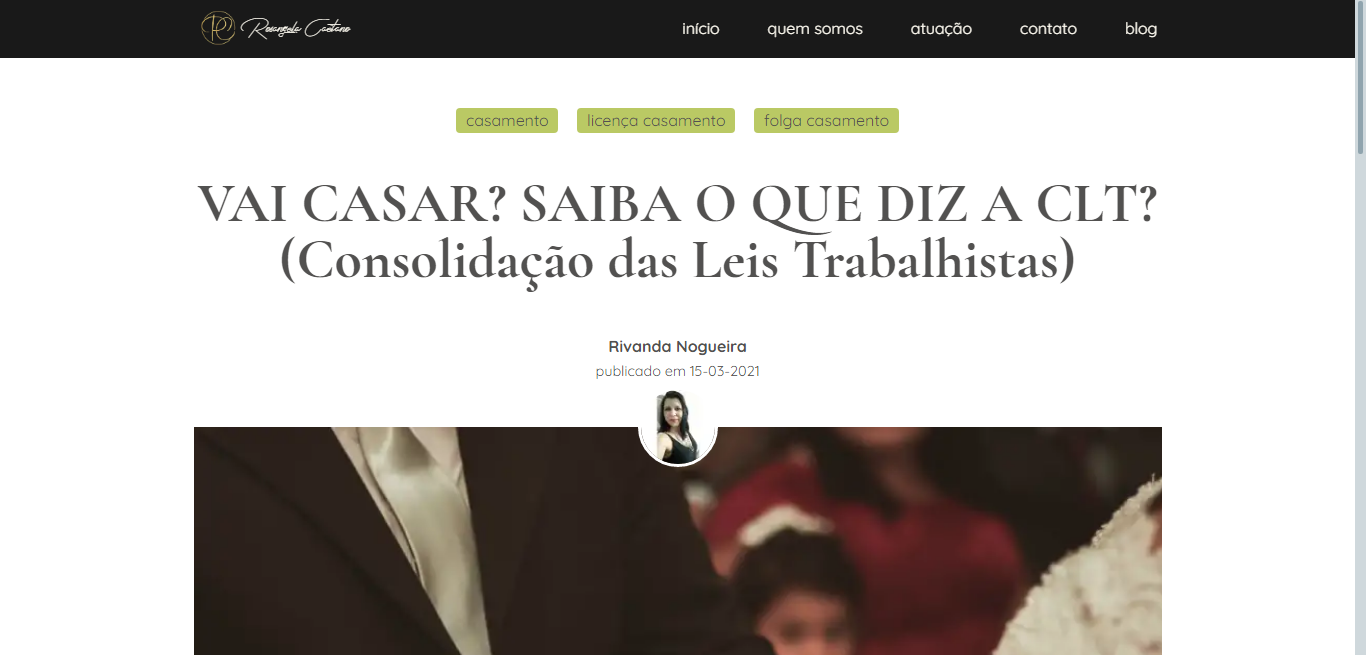
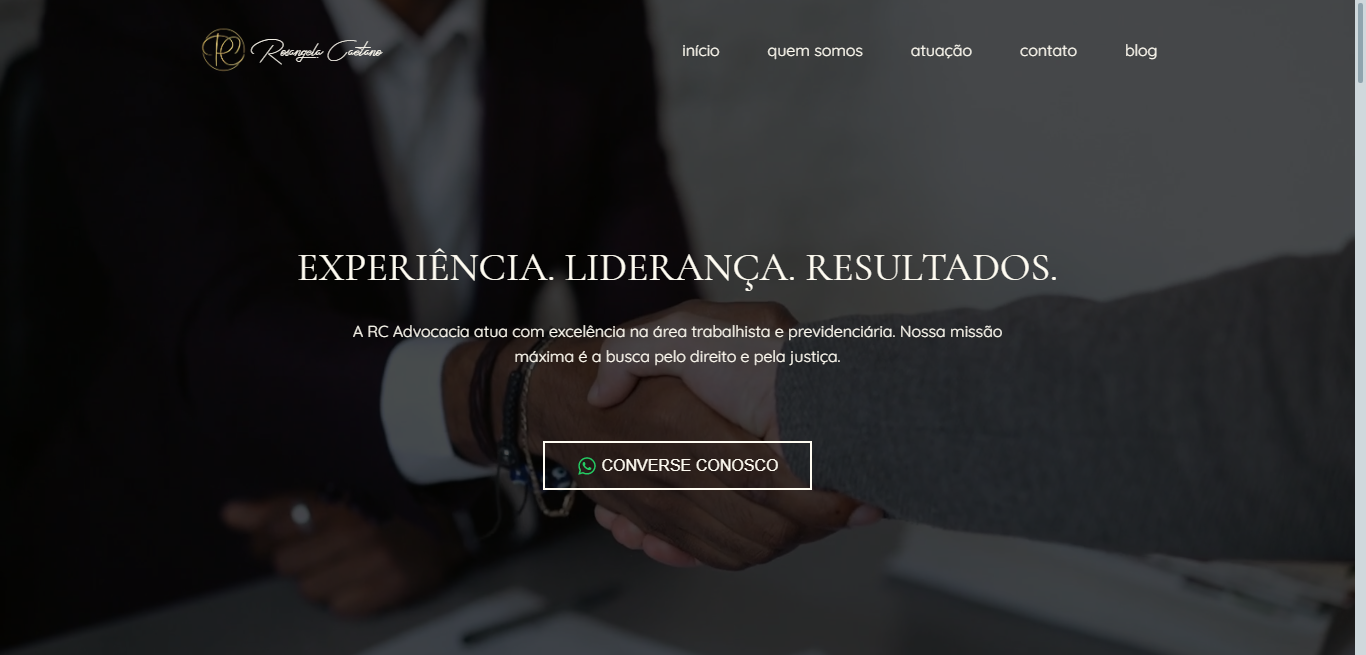
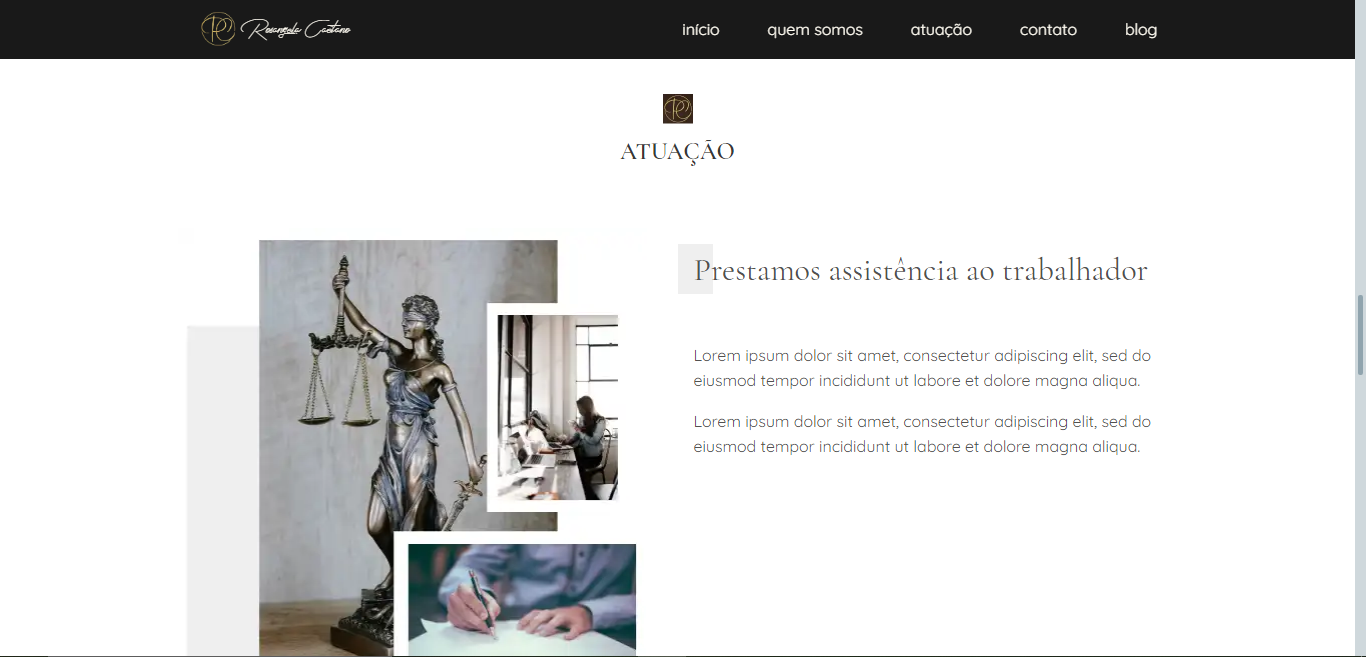
RC Advocacia
Feito com ReactJS, Styled Components, Gatsby e Contentful CMS. O site permite ao proprietário editar o conteúdo da página e criar postagens no blog utilizando a interface de edição do Contentful. Otimização de imagens com Gatsby-Image e integração com Netlify forms.
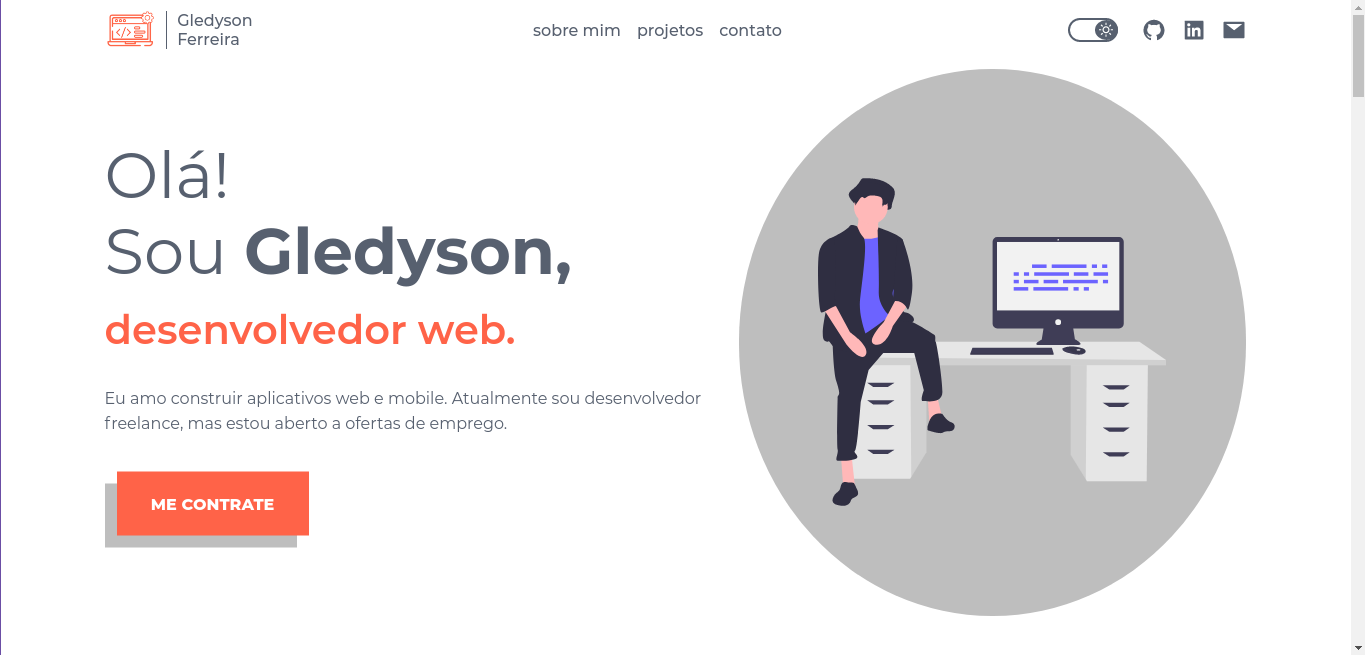
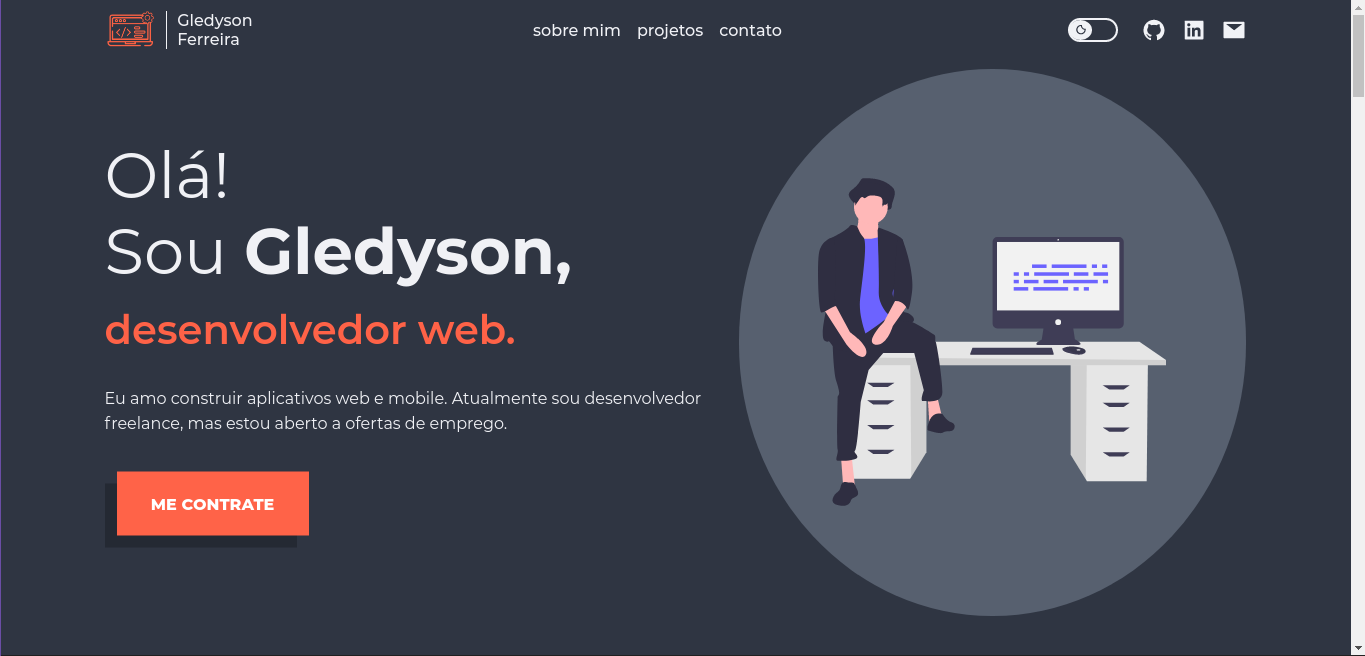
Meu portfólio
Também feito com ReactJS, Styled Components, Gatsby e Netlify CMS. O site permite alternar entre os temas claro e escuro usando Context API do React. Evento de scroll customizado usando apenas a API Interception Observer. Hospedado na Netlify e integrado com Netlify Forms.
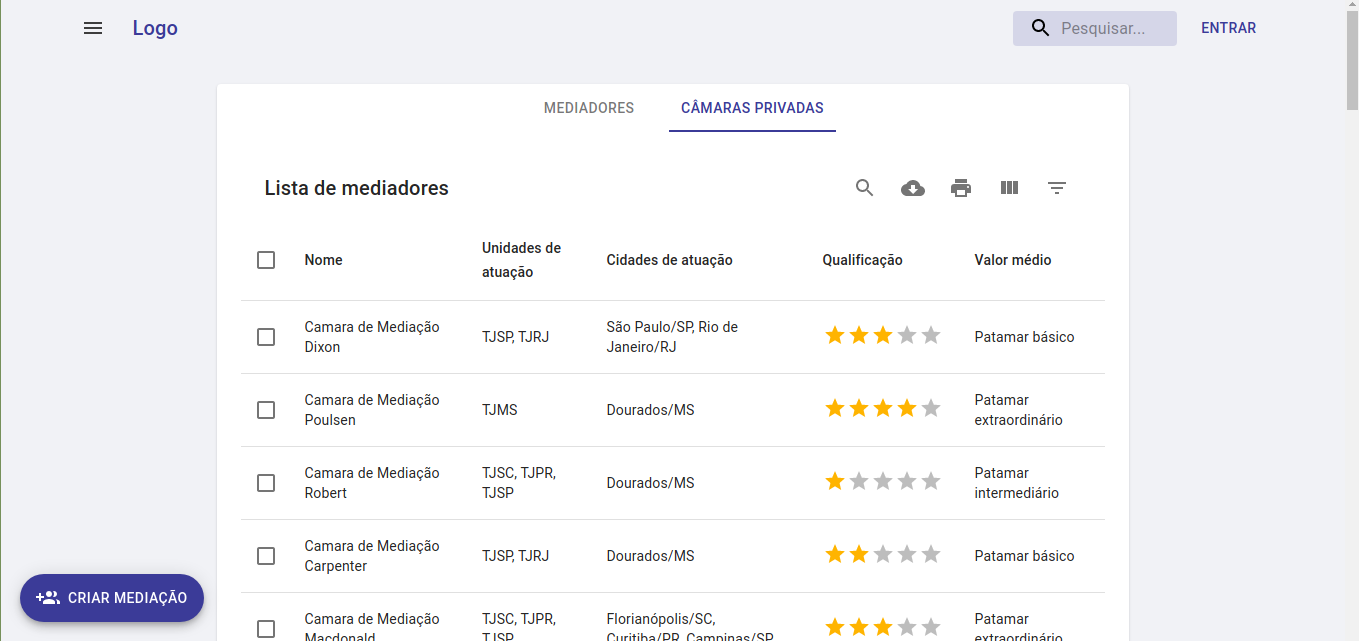
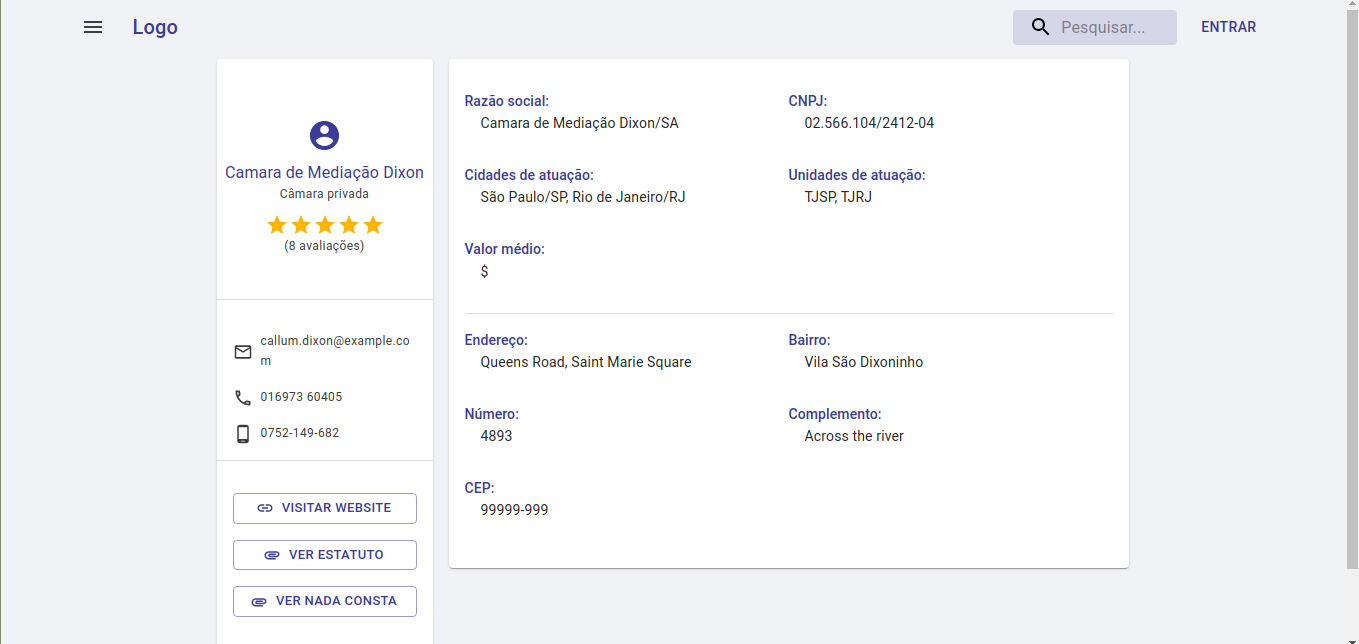
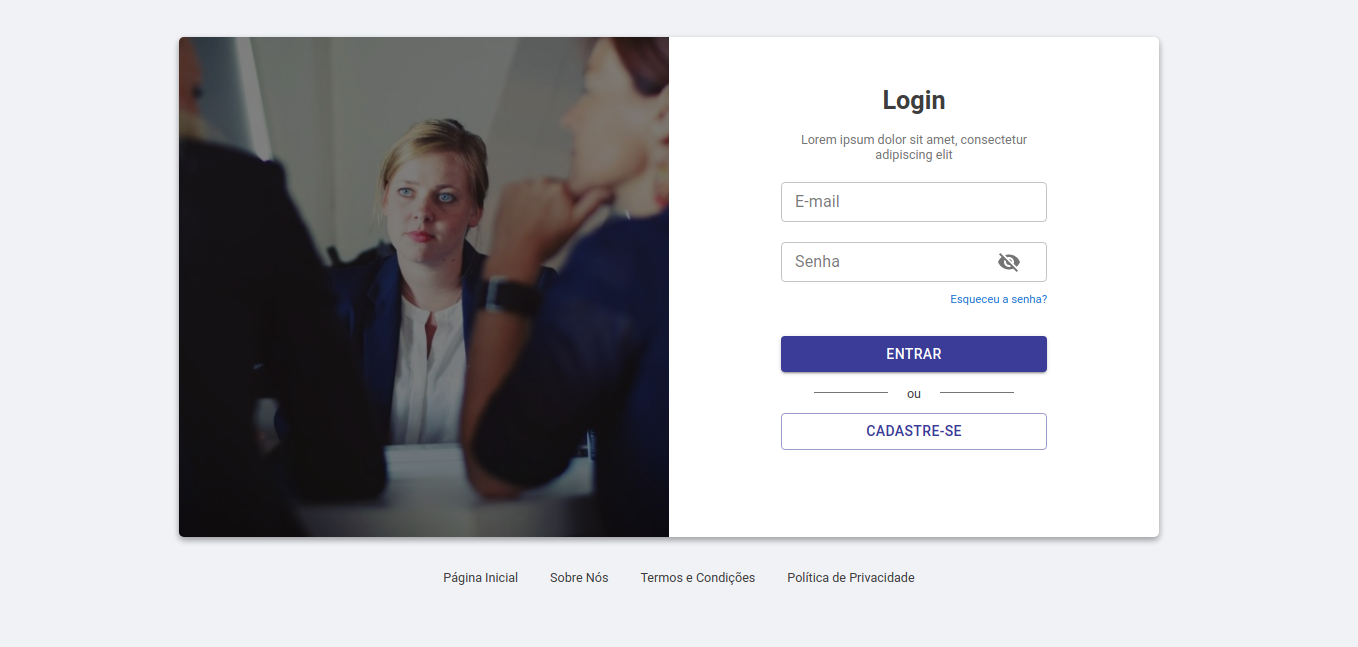
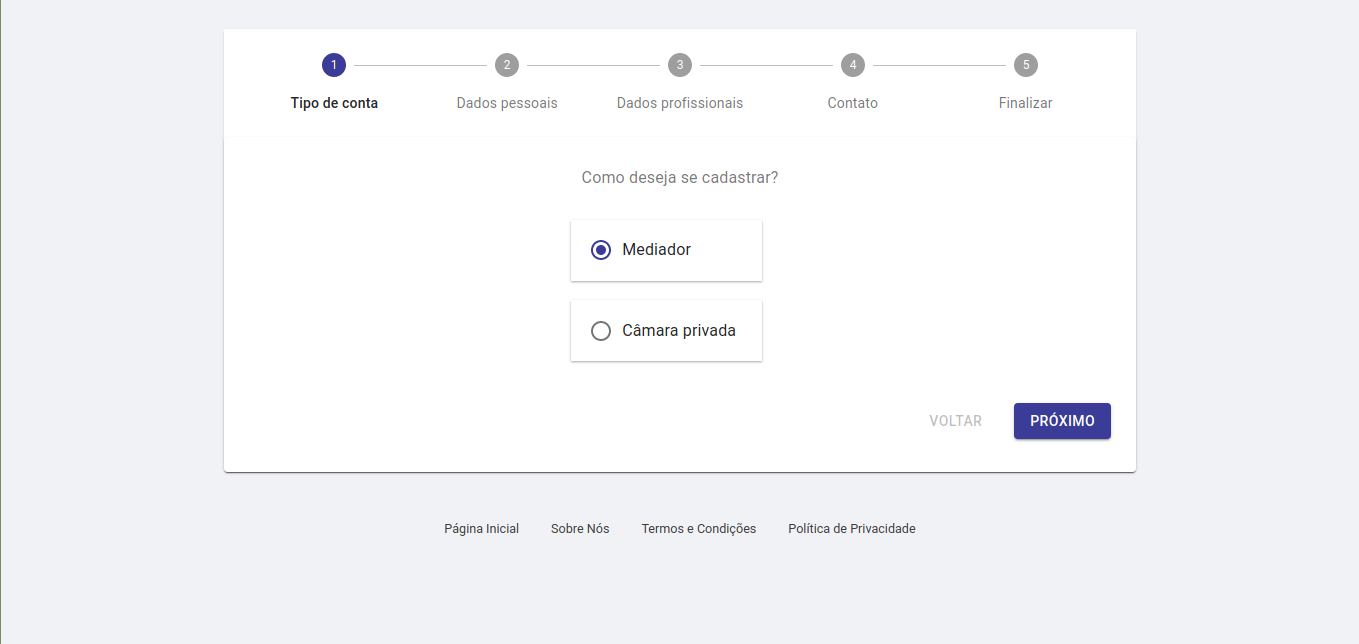
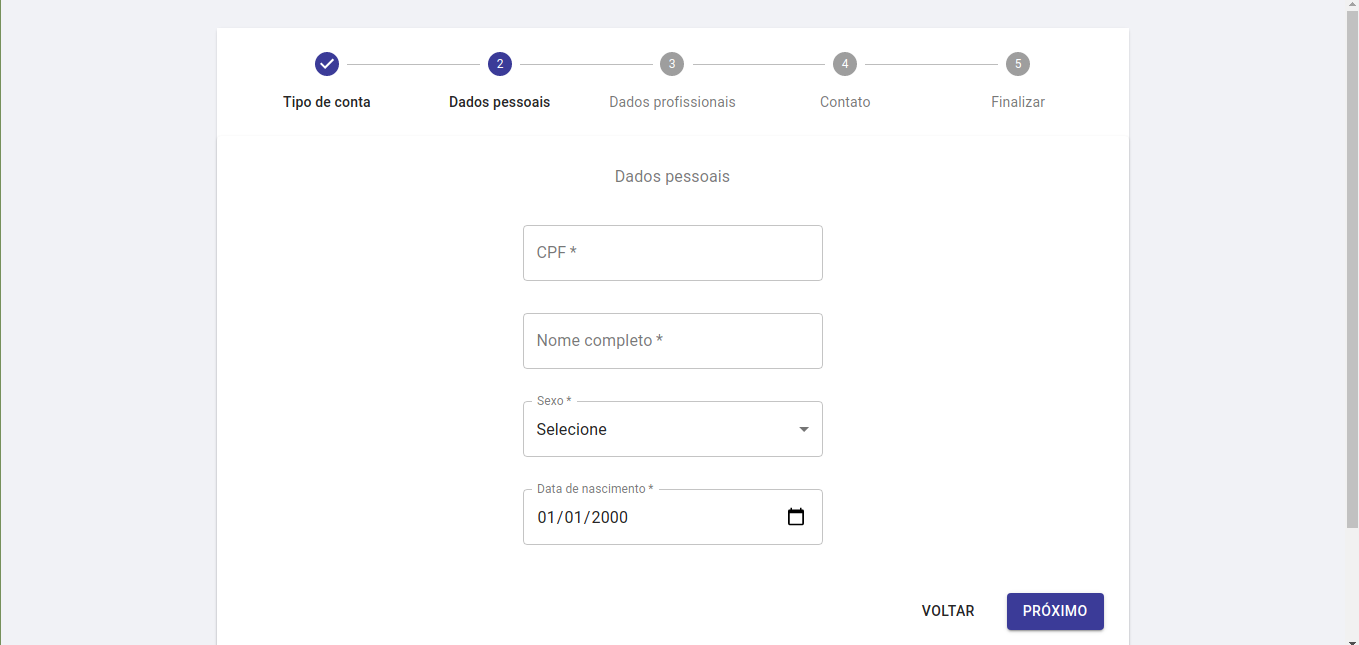
Plataforma para cadastro de mediadores
Protótipo de uma plataforma para cadastro de mediadores e câmaras de mediação. O sistema permite cadastro de mediadores e câmaras, autorização e autenticação, e visualização dos mediadores cadastrados, sendo possível filtrar a base de dados segundo diversos critérios, como área de atuação, avaliação, patamar de preço, entre outros.
O frontend foi construído com ReactJS utilizando Redux e MaterialUI, e o backend foi feito em NodeJS. O banco de dados usado foi o PostgreSQL.
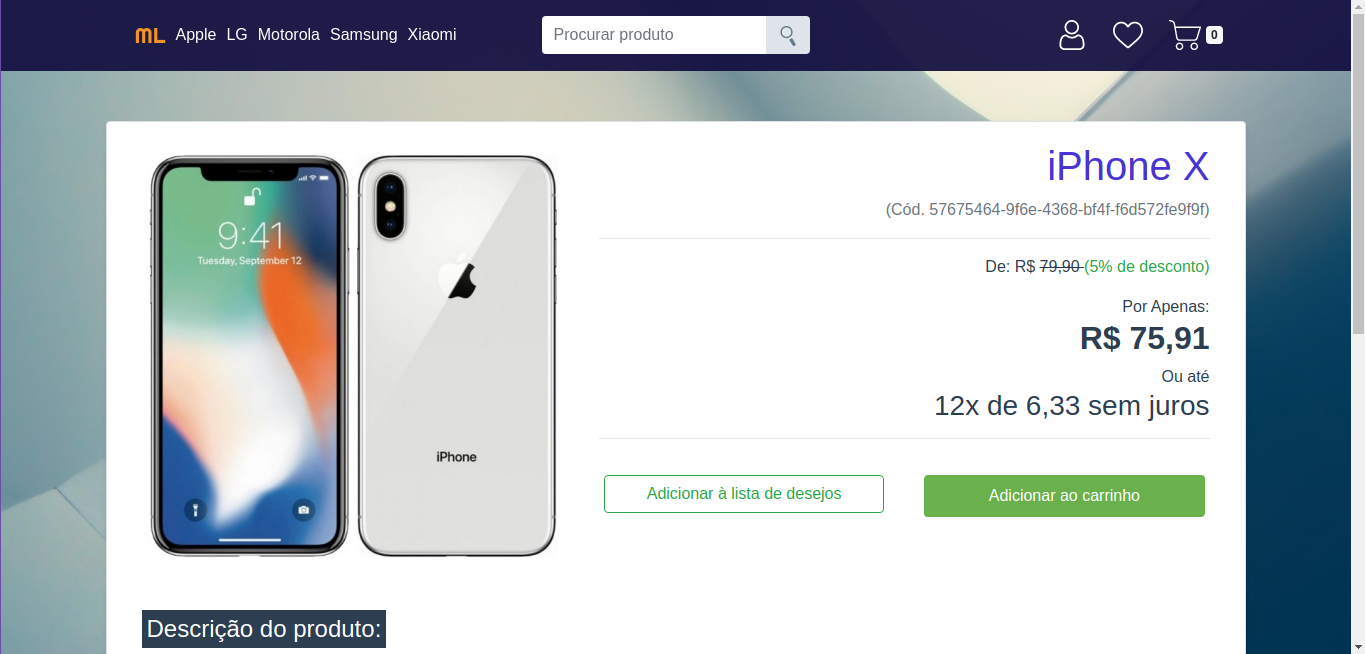
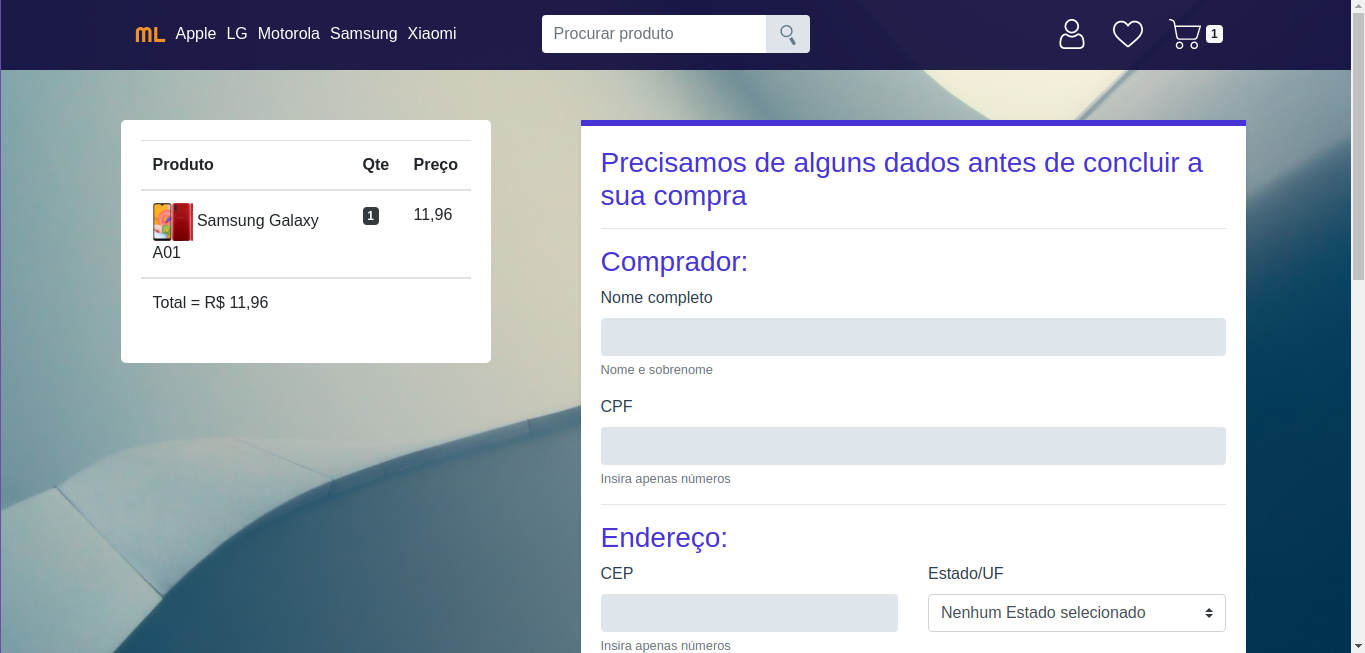
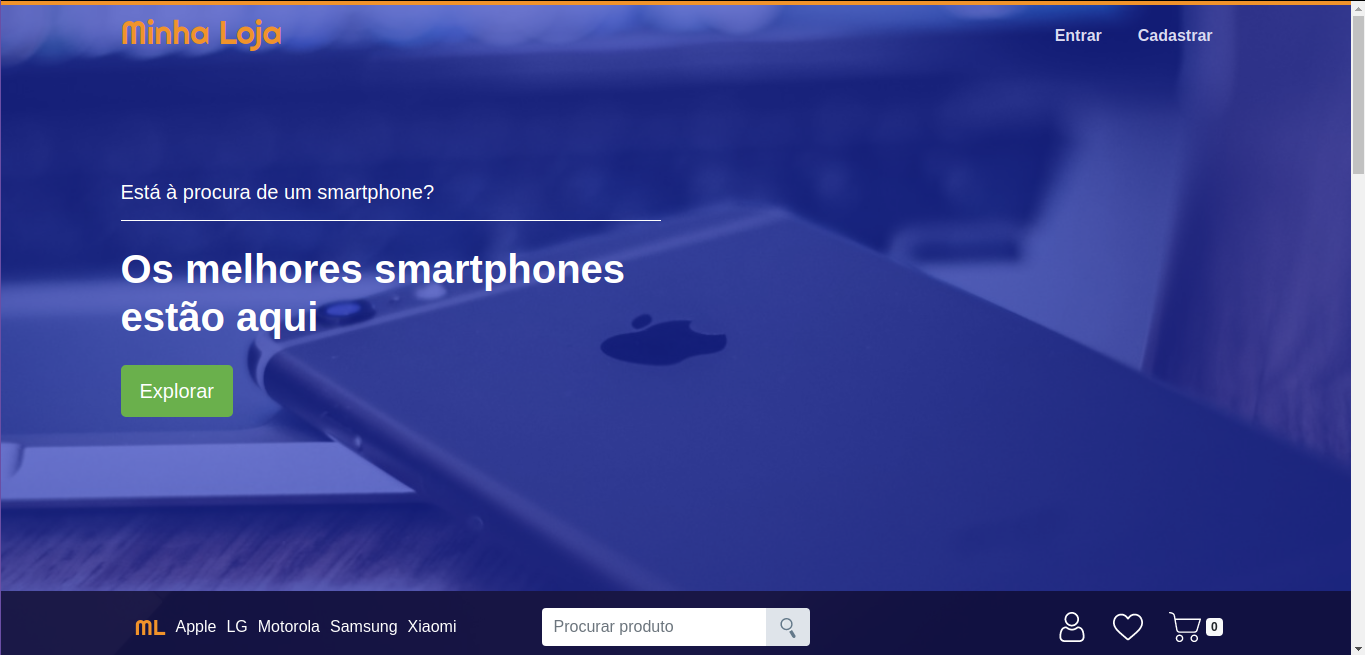
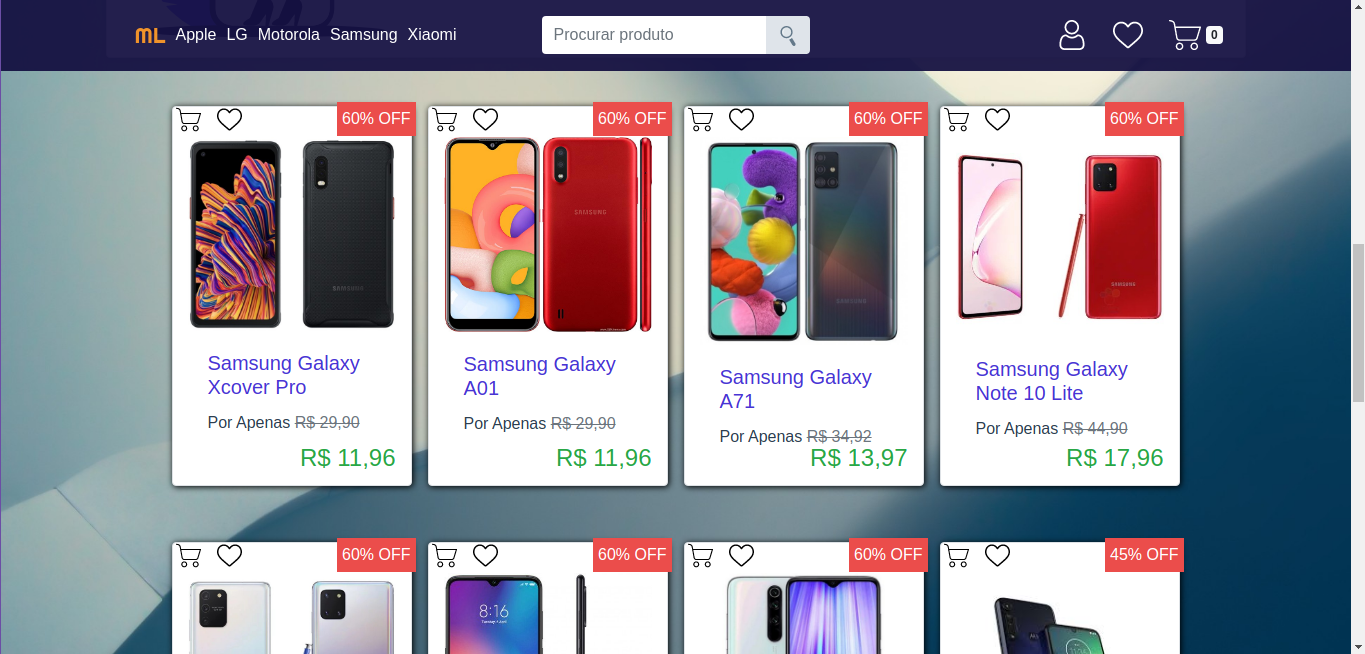
Lojinha fictícia de celulares
Loja virtual fictícia construída com NodeJS, Express e Pug (Jade). O app consome a API do PagSeguro, que permite adicionar itens ao carrinho de compras, finalizar a compra e redirecionar o usuário ao sandbox do PagSeguro, processando a compra como se fosse uma operação real.
O app é renderizado no servidor (SSR) e utiliza Express, PostgreSQL, Sequelize ORM e Pug, entre outras tecnologias. Foi um dos meus primeiros apps fullstack, mas não poderia deixar de expô-lo no meu portfólio.